Casual Info About How To Check The Radio Button In Javascript

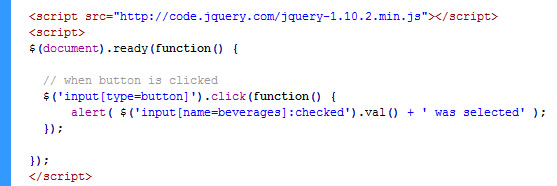
Use a radio button to.
How to check the radio button in javascript. To check the radio button, first we need to access it inside javascript using document.queryselector () or document.getelementbyid () methods. To perform that we need to get the id of the particular radio button which we want to assign the autofocus and. At the initial stage we need to check the radio buttons to autofocus.
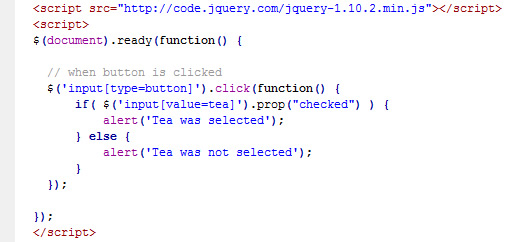
There are two ways in javascript to check the marked radio button or to identify which radio button is selected. For (var i = 0, radio; } function uncheck () {.
Check the radio button is selected or not. Try { var o_radio_group = document.getelementsbyname(groupname); We can use javascript to get the.
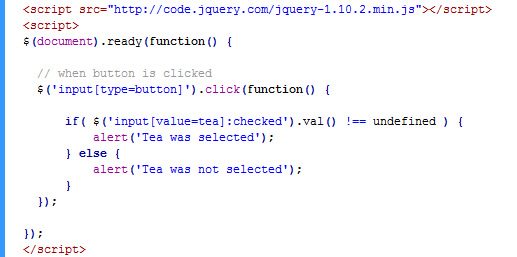
The prop () method is used to check or uncheck a checkbox, such as on click of a button. We can use javascript to check a radio button by making use of the getelementbyid()method along with targeting the checkedproperty value. To check a button using javascript, we simply need to set the checked attribute to true.
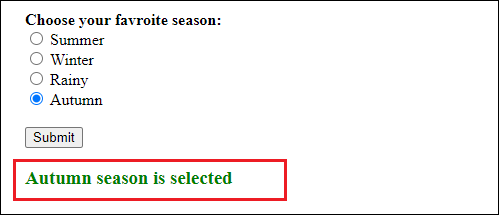
The type of the field is determined by the value of the type attribute. So get the set, find the checked one and read its value: This post will discuss how to check whether a specific radio button is checked in javascript and jquery.
} } if (!checked) {. Find out if a radio button is checked or not: Function getvalue (name) { var rbs =.