Best Info About How To Develop Wireframes

You don’t need a lot of detail to create a wireframe map.
How to develop wireframes. Designers collaborate on ideas as. This will include everything from the layout of the homepage to the specific pages that users. Look through all of them and highlight or.
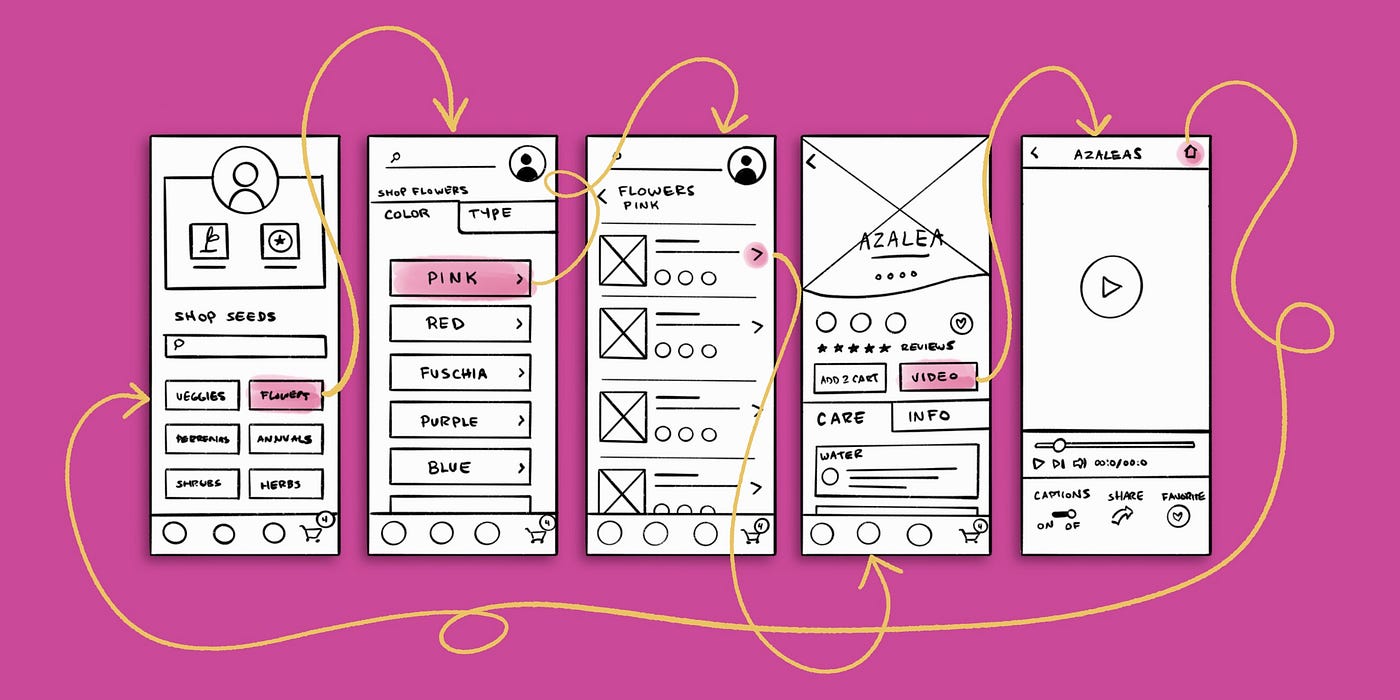
Now it’s time to visualize your user flow in a wireframe. Wireframes are formed in the design phase of the design thinking process. Sketching it with pen and paper using paid tools with free trials (gliffy, mockflow, mockuplus) utilizing digital designs tools (photoshop,.
Up to 24% cash back a responsive wireframe design is quite different from a static wireframe design as it must have engaging content for the user. If you generate simple wireframes quickly in step 2, you’ll likely create new concepts you have never thought of. Begin your website wireframe design.
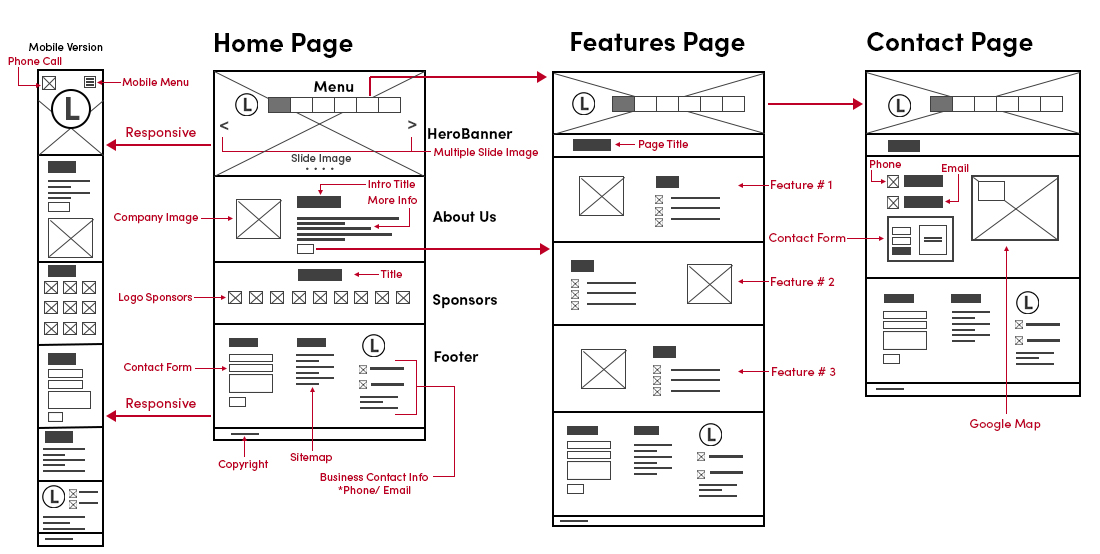
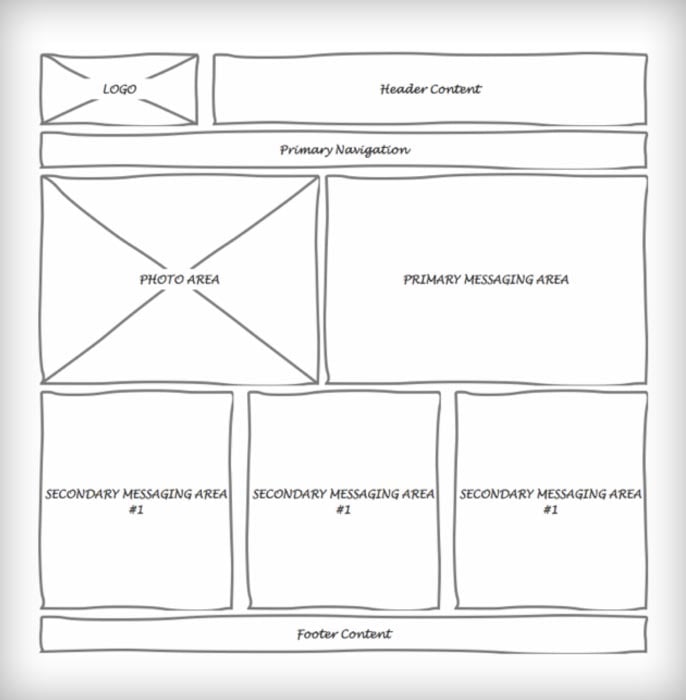
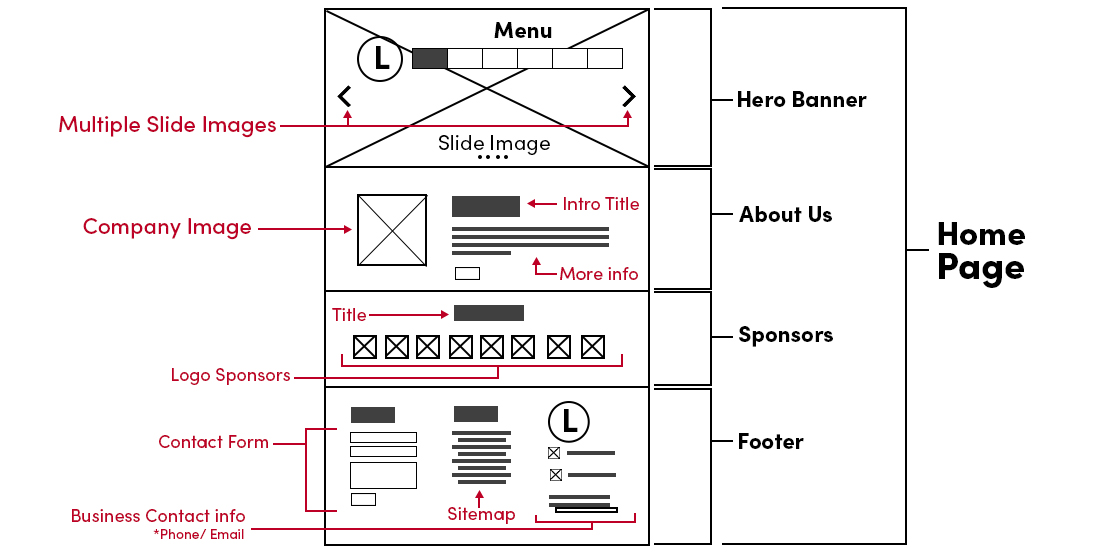
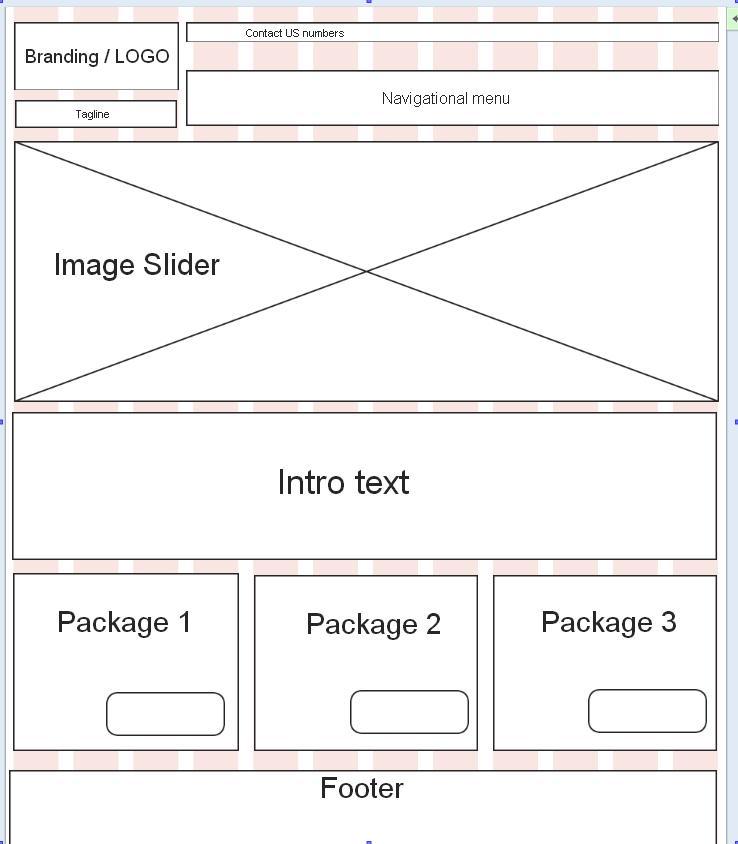
Just to let you know, there two types of wireframes. Focus on including the main structural features, such as header areas, footers, main content sections, and sidebars. Learn how to create your first wireframe here:
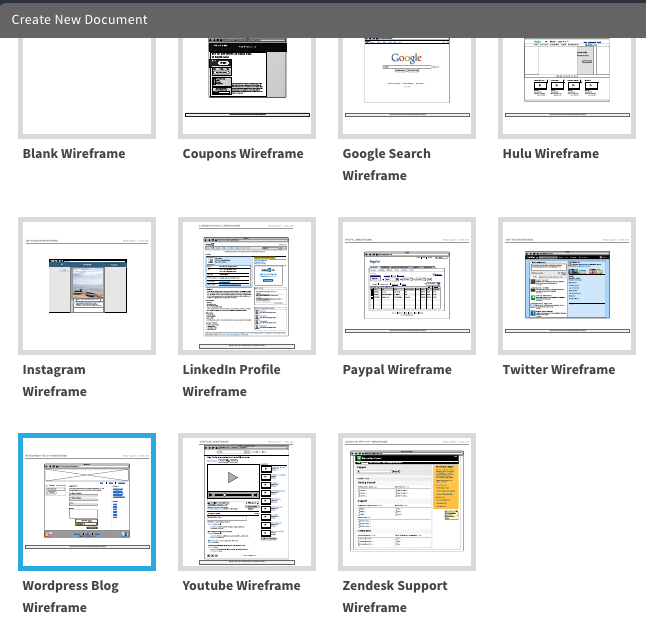
Conceptdraw pro extended with website wireframe solution from the software development area is the best wireframing software. If you’re using physical pen and paper, we recommend using dotted paper or grid. Wireframes can be created with these methods:
![How To Create Wireframes For A Website [With Examples]](https://dpbnri2zg3lc2.cloudfront.net/en/wp-content/uploads/old-blog-uploads/versions/samuel-student-wireframe---x----972-715x---.png)